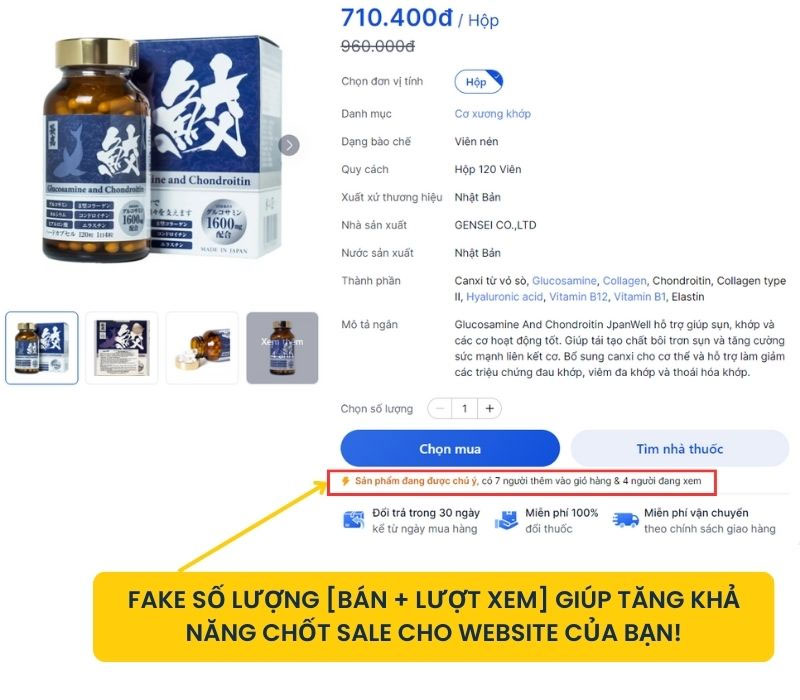
Đối với các site bán hàng (thương mại điện tử) dùng mã nguồn WordPress, ngoài việc đọc kỹ các thông tin của sản phẩm như: Giá bán, thông số kỹ thuật, số lượng, màu sắc của sản phẩm,… thì việc chúng ta hiển thị 1 đoạn thông báo số lượng bán ra của sản phẩm sẽ kích thích khả năng chốt Sale của website mình.
Vừa rồi mình có nhận được nhiều tin nhắn của bạn đọc giúp họ code giúp tính năng này, nay mình chia sẻ miễn phí các bạn. Quan trọng là không cần cài Plugin cho nặng mà chỉ cần add vào file Function.php mà bạn đang sử dụng là sẽ ăn luôn.
Hình ảnh minh hoạ

Chia sẻ Code Fake số lượng hàng đã bán trong Flatsome
function show_soluongban(){;?>
<div class="fake_slb">
<span class="css-u5y24t"><svg height="20px" width="20px" version="1.1" id="_x32_" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 512 512" xml:space="preserve" fill="#f79009"><g id="SVGRepo_bgCarrier" stroke-width="0"></g><g id="SVGRepo_tracerCarrier" stroke-linecap="round" stroke-linejoin="round"></g><g id="SVGRepo_iconCarrier"> <style type="text/css"> .st0{fill:#f79009;} </style> <g> <polygon class="st0" points="386.415,193.208 287.481,193.208 359.434,0 161.566,0 125.585,280.151 206.528,280.151 170.557,512 "></polygon> </g> </g></svg> </span> <span class="css-tc11gt text-yellow-8">Sản phẩm đang được chú ý, </span> có <?php echo(rand(10,100)); ;?> người thêm vào giỏ hàng & <?php echo(rand(10,100)); ;?> người đang xem
</div>
<?php }
add_action('woocommerce_single_product_summary','show_soluongban',99);
Mình sẽ giải thích code trên:
<?php echo(rand(10,100)); ;?> // cái này có chức năng random từ min 10 đến max 100. Cứ F5 để load lại trang thì số lượng bán sẽ khác, bạn muốn thay bao nhiêu tuỳ thích.
Đây là CSS đi kèm, các bạn vào Tuỳ biến -> CSS nâng cao -> dán vào và lưu lại.
.fake_slb { padding-top: 16px;
border-top: 1px solid rgb(228, 232, 237);}
.css-tc11gt {
font-size: 14px;
line-height: 20px;
font-weight: 600;
color: #dc6803;
}
.css-u5y24t {
display: inline-block;
vertical-align: -0.5em;}
Tạm kết
Như vậy là mình đã hướng dẫn các bạn code để fake số lượng bán hàng trong Woocomerce của WordPress. Thao tác này rất hay, giúp cho các bạn có thể thêm 1 chút khác biệt với đối thủ, tăng sự kích thích mua hàng của người dùng khi trải nghiệm trên trang web của bạn, từ đó cũng gia tăng doanh số.
Hy vọng qua bài viết này sẽ giúp được cho các bạn nhiều. Xin chào và đón chờ thêm những bài viết khác nhé!
Thông báo chính thức: Hiện có nhiều bạn chưa biết cách cài các phần mềm cho máy tính, có thể liên hệ cho Fanpage hỗ trợ và zalo chính thức.
Chúng mình chỉ support cho những bạn tải phần mềm/app từ website này. Các bạn nên cân nhắc không nên tìm những phần mềm không rõ nguồn gốc và không có support về sau! Xin cám ơn!

 Tran Duc Minh
Tran Duc Minh